

Mobile web application for a beta-stage personal finance startup using machine learning. As part of a team, built front-end features using a React/Redux-based stack and spearheaded efforts tracking and fixing bugs using Sentry.
Tools: React.js, Redux, Reselect, Redux Thunk, Material UI, Styled Components, Jest, Webpack, Python, Flask, Google App Engine
View: Astra Finance
Responsive web site and application for freelance developers and projects. As part of a team, I was responsible for building responsive React components and maintaining the project style guide. I was the go-to on the project for solving responsive layout issues.
Tools: HTML, Sass/CSS, React.js, Redux, Jest, Webpack
View: Udacity Blitz

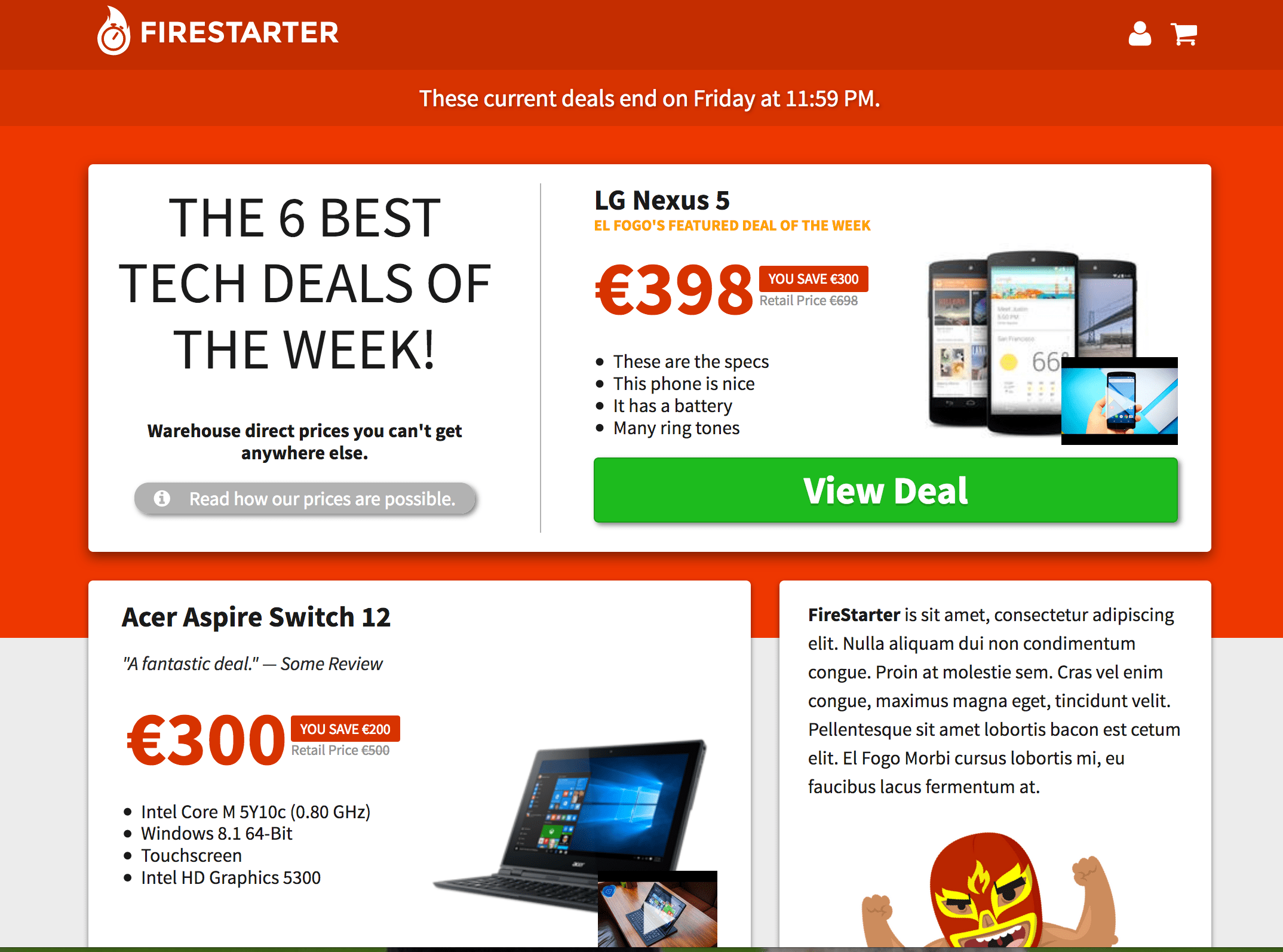
Built a Shopify template for a tech client to launch branded flash sale sites. Interactive components built using React.js.
Tools: HTML, Shopify/Liquid templates, Sass/CSS, React.js, gulp+Webpack
Responsive retrofit for an existing WordPress website for a consulting firm. Updated existing design to work responsively across all devices, from phones to desktop.
Tools: HTML, CSS, JavaScript, jQuery, WordPress
View: Shoap Technical Services

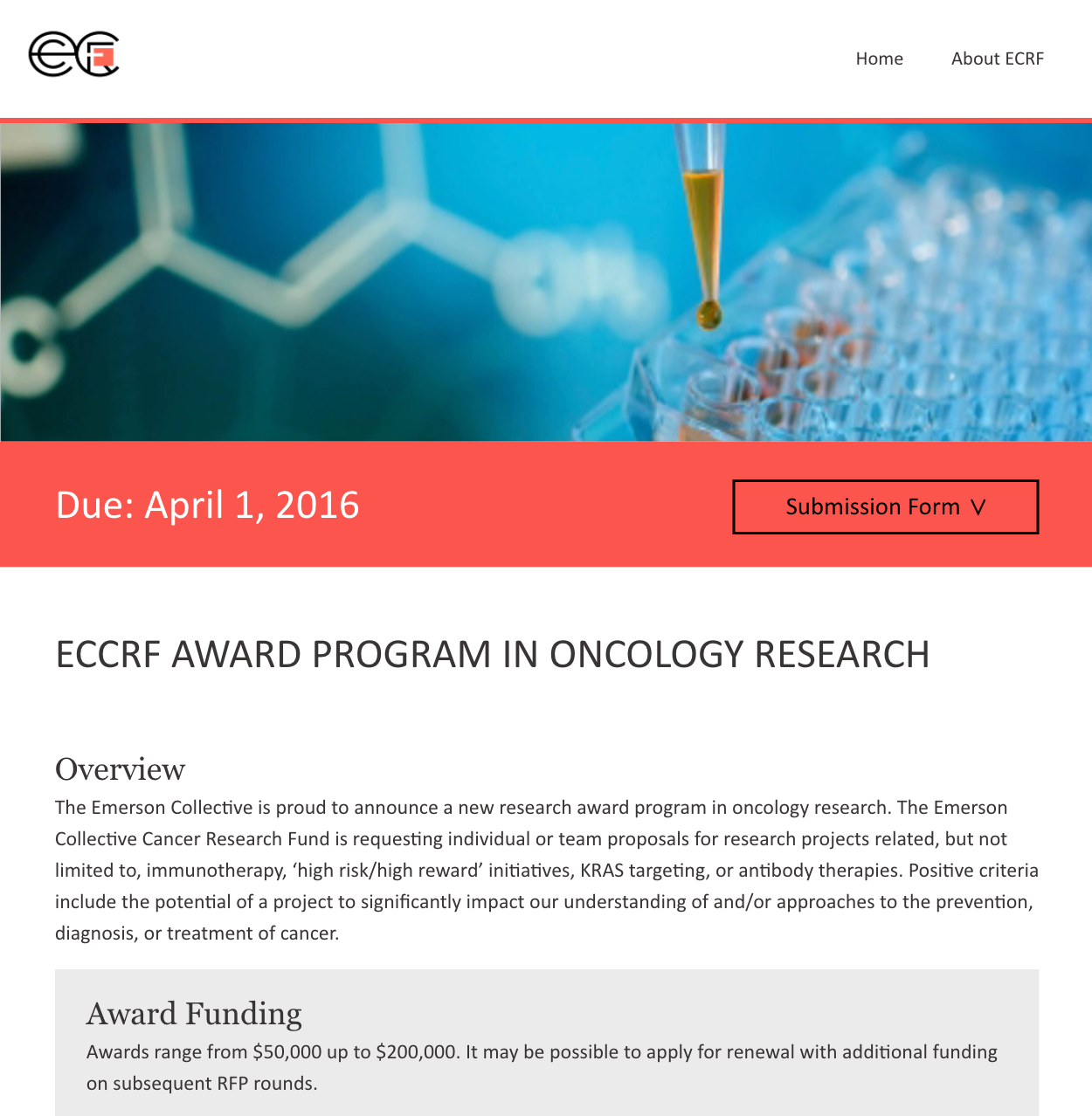
Built responsive front-end for cancer research fund website to be integrated into Rails backend.
Tools: HTML, Sass/CSS, JavaScript, gulp

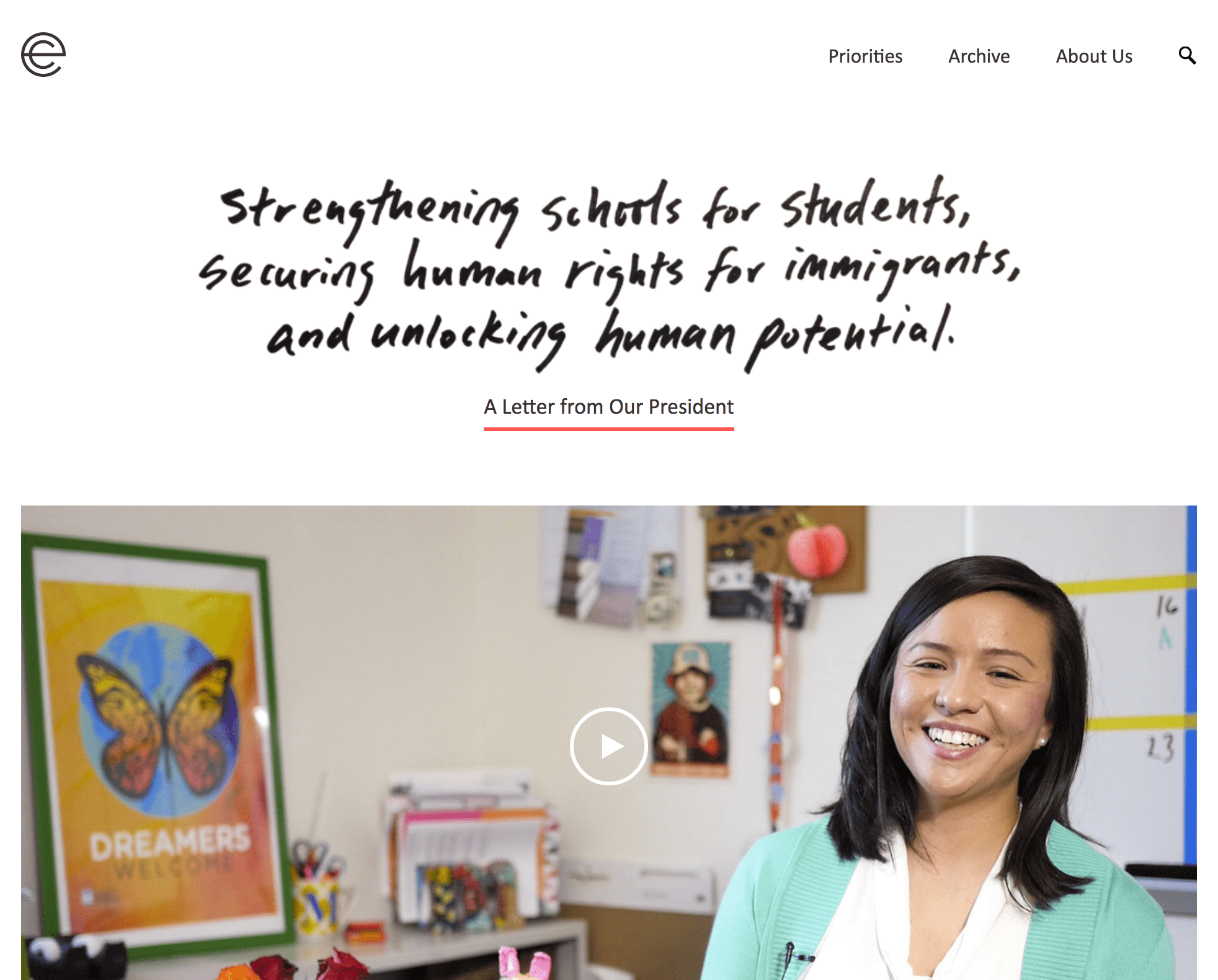
Numerous bug fixes and additional features for non-profit website. Site is built on Squarespace using a custom JavaScript front-end featuring cutting edge ESNext.
Tools: HTML, Sass/CSS, JavaScript, Webpack, Squarespace

Update for aerospace startup website. Built custom HTML-canvas based parallax library for improved site performance. Converted website to Jekyll for easier updates. Add integration with HelloSign API to allow NDA signing on company website.
Tools: HTML, Sass/CSS, Jekyll, gulp, PHP, HelloSign API
Responsive, single page Google Maps application. Shows all the current stadiums for the MLB, NFL, NBA, NHL, and MLS. With search functions, and integrates data and photos from Foursquare and the New York Times via AJAX. For Udacity Front-End Web Developer nanodegree.
Tools: HTML, Sass/CSS, Knockout.js, jQuery, gulp, Google Maps API, Foursquare API
View: American Stadiums Map
Source: github
Responsive event application prototype. Home page displays events you've created and includes forms for signing up, logging in, and creating events. Built a client-side validation library that uses the new HTLM5 web form validation API. Allows you to search for location suggestions from Foursquare either by address/ZIP or nearby, using the geolocation API. Built a very basic simulated backend using local storage. For Udacity Senior Web Developer nanodegree.
Tools: HTML, Sass/CSS, JavaScript, Mustache.js, Foursquare API, local storage API, geolocation API, web form validation API
View: Evntr
Source: github
An application for managing boilerplate used for creating proposals in response to RFPs. Developed the entire front-end and back-end. Also, created initial wireframes and performed extensive usability testing. For web development course in MS HCI program.
Tools: HTML, CSS, JavaScript, jQuery, PHP, MySQL
View: RFP Responder Demo
Source: bitbucket
Canvas Game — HTML5 canvas game. Collect gems and avoid getting hit by bugs. An exercise in object-oriented JavaScript for the Udacity Front-End Web Developer nanodegree.
View: github
Web Performance Optimization — Optimized sample portfolio site HTML, CSS, and JavaScript to achieve > 90 PageSpeed Insights scores on both desktop and mobile and achieve 60fps animation. For Udacity Front-End Web Developer nanodegree.
View: github
JavaScript Testing with Jasmine — Create tests for a basic feed reader application using the Jasmine testing framework. For Udacity Front-End Web Developer nanodegree.
View: github
PDF Comp Coding — Coded responsive HTML and CSS with Bootstrap to achieve a > 99% visual match with a PDF comp. For Udacity Front-End Web Developer nanodegree.
View: github
JavaScript Coding Challenge — Complete a series of FizzBuzz-type JavaScript challenges. For Udacity Front-End Web Developer nanodegree.
View: github